👨💻HTML 소스 보기
아웃룩에서 HTML 소스를 보고 수정해 메일을 발송할 수 있습니다.
토틀의 'HTML 소스 보기'를 사용하면, 아웃룩에서 HTML 이메일을 수정하고 편집할 수 있습니다. 브라우저와 디바이스에서 이메일이 어떻게 보이는지 쉽게 확인할 수 있습니다.
HTML 이메일 아웃룩에서발송하기
아웃룩에서 새 전자 메일을 클릭합니다.
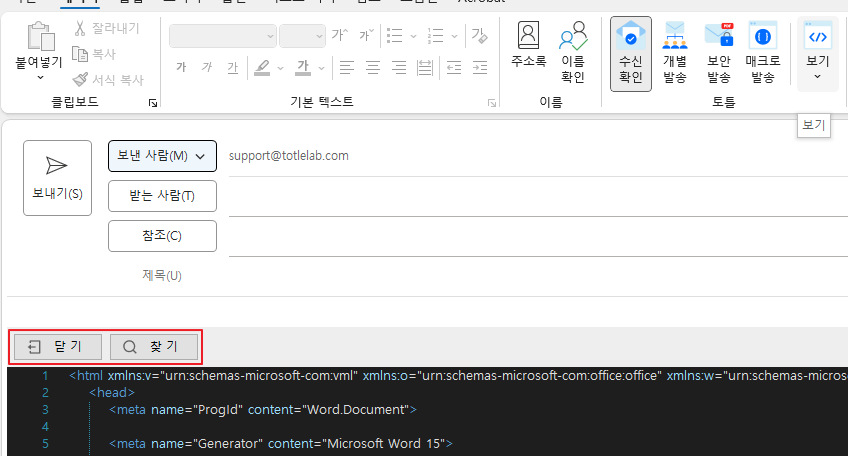
토틀 탭 내 위치한 HTML 소스 보기 아이콘을 클릭합니다.

클릭과 동시에 나타나는 기존의 코드를 모두 선택(Ctrl + A)한 후 모두 삭제합니다.
아웃룩에서 전송하려고 하는 이메일의 HTML 코드를 전체 복사합니다.
복사한 HTML 코드를 토틀의 HTML 보기 창에 붙여넣기 합니다.
HTML 코드를 붙여 넣기 한 후 HTML 소스 보기 아이콘을 한번 더 클릭합니다.
HTML 소스 보기를 클릭하면 HTML 코드 변경 및 적용 확인 팝업창이 나타납니다.
이 팝업창에서 예(Y)를 클릭하면 HTML 코드가 적용된 이메일을 확인할 수 있습니다.

소스 검색 및 나가기

HTML 편집 창 내에서 찾기 버튼을 클릭하면 원하는 소스를 손쉽게 검색할 수 있습니다.
닫기 버튼을 클릭하면 HTML 편집을취소하고 아웃룩의 기본 창으로 돌아갈 수 있습니다.
HTML 이메일 브라우저에서 보기

토틀 탭 내 브라우저에서 보기를 클릭합니다.
브라우저에서 보기를 클릭하면 브라우저에서 HTML 파일이 어떻게 보이는지 아웃룩 창에서 바로 확인할 수 있습니다.
브라우저에서 보기 기능을 활용하기 위해서는 Edge WebView2 Runtime 프로그램이 설치되어 있어야 합니다. Windows 7 및 Windows 10을 업데이트하지 않은 사용자 분들은 상기 프로그램이 설치되어 있지 않은 경우가 있습니다. 이 경우 위 화면과 같이 팝업창의 안내대로 Edge WebView 2 Runtime 프로그램을 다운로드 받아 설치를 완료해주세요.
HTML 이메일 모바일에서 보기

메시지 탭 내 보기 아이콘을 클릭합니다.
드롭다운 메뉴에서 모바일에서 보기를 클릭합니다.
모바일에서 보기를 클릭하면 이메일이 다양한 모바일 및 태블릿에서 어떻게 표시 되는지 손쉽게 확인하실 수 있습니다.
팝업창 상단 우측에 위치한 화면 회전 버튼을 클릭하면 모바일 및 태블릿 회전 시 보여지는 이메일 메시지를 미리 확인할 수 있습니다.
Last updated